40 Must Learn Tutorials of HTML5 and CSS3
HTML5 and CSS3 is the trend now-a-days. HTML5 is very popular because it enable the design and functionality on multiple devices like desktop, mobile, tabs etc. We know that you have lot of questions regarding how to do this and how to implement it. Today, in this post, we have gathered the most demanding tutorials of HTML5 and CSS3. Using these tutorials you can learn new techniques and enhance your knowledge of HTML5 and CSS3.








































CSS Click Events

Animated 3D Bar Chart with CSS3

Animating Buttons with CSS3

Login Form with CSS 3D Transforms

Beautiful CSS3 Table Pricing Style

Blowing up HTML5 video and mapping

Blur Menu with CSS3 Transitions

Button CSS3 Fanciness

Circle Hover Effects with CSS Transitions

Combining Modern CSS3 and HTML5

A fancy responsive image-on-hover

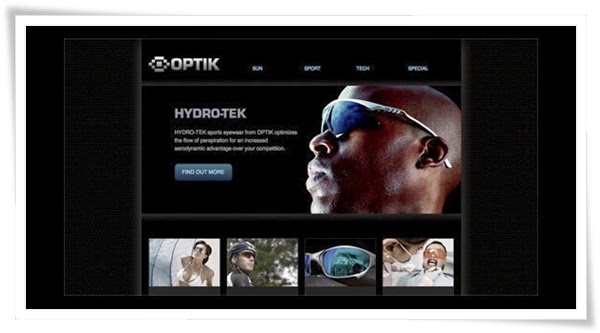
Web Design in HTML5 & CSS3

5 Easy Steps with CSS3 and HTML5

Contact Form with HTML5 & CSS3

CSS3 Progress Bars

CSS Loading Animations

Web Typography Styles

CSS3 ordered list styles

CSS3 Transitions and Transforms From Scratch

Custom Login Form Styling

Designing a Blog with HTML5

Fullscreen Page Flip Layout

A Field Day with HTML5 Forms

A Handwritten Letter Contact Form

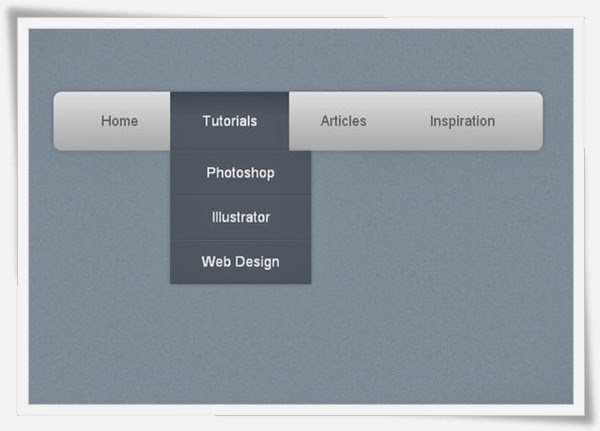
A Pure CSS Dropdown Menu

A Simple Multi-Item Slider

Triangle Shapes

CSS3 Multiple Backgrounds

HTML5 Geolocation Tutorial

Image Accordion with CSS3

Implementing HTML5 Drag and Drop

Disaster-proof HTML5 Forms

Master the New CSS Layout Properties

Notification CSS3 keyframe animation

Vertical Navigation Menu: The CSS3

Play HTML5 Audio in the Browser

Responsive CSS Timline with 3D Effect

Rethinking Forms in HTML5

CSS3 Filters to Enhance your Transitions

HTML5 Slider Element


























